├ço─ču web tasar─▒mc─▒n─▒n heyecanla bekledi─či ve w3c konsorsiyumu taraf─▒ndan geli┼čtirilen css3, uygulamada konfor sa─člayan bir ├žok yeni ├Âzellikler vaad ediyor. ─░┼čte bu vaadlerinden birisi de hi├ž bir imaj ├Â─česi kullanmaks─▒z─▒n, oval k├Â┼čeleri olan elemanlar─▒ tek sat─▒r kod yazarak ├╝retebilmek.

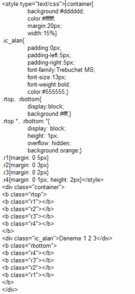
HTML ve CSS Kod ├ľrne─či
├ľrnek kodlaman─▒n yapt─▒─č─▒ asl─▒nda basit! A┼ča─č─▒daki resimde, bu kodlar─▒n ├╝retece─či grafi─čin elemanlar─▒n─▒ ayr─▒┼čt─▒rarak irdeleyelim.

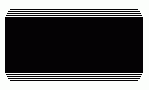
Grafiksel Detay ─░ncelemesi
G├Âr├╝ld├╝─č├╝ gibi kodlar─▒n olu┼čturaca─č─▒ grafik, ortadaki bir i├žerik blo─ču ve bir ├žok ├žubuktan olu┼čuyor asl─▒nda. Aral─▒klar─▒n─▒ birle┼čtirdi─čimizde t├╝m grafik yekpare bir hal alarak, k├Â┼čeler oval bir g├Âr├╝nt├╝ sergiliyor ve kutu i├žine eklenecek i├žerik ne olursa olsun, otomatik olarak kendini boyutland─▒rabiliyor. Yani k├Â┼čelerde hi├ž bir kayma ya da bozulma olmamaktad─▒r. Ovalli─či veren alttaki ve ├╝stteki sayfa elemanlar─▒ da “css / margin” ├Âzelli─či sayesinde paralel d├╝zlemde konumland─▒r─▒lmaktad─▒r. “margin” ├Âzelli─činin “left,right,top,bottom” ├Â─čelerinin ayarlanmas─▒ ile ├Ârne─čin;

Grafiksel ├ľrnek
┼čeklinde bir eleman ├╝retmek de imkan dahilinde oluyor.
Yap─▒lan css kodlamas─▒ndaki uzunlu─ča g├Âz yumuldu─čunda esnek bir y├Ântem olarak kar┼č─▒m─▒za ├ž─▒kmaktad─▒r ancak en yukar─▒da biraz de─čindi─čimiz gibi css3′deki tek sat─▒r kod ile kullan─▒m─▒na bakarak esneklik y├Ân├╝nde bir karar verelim.
1. div_Eleman_A{border-radius : 10px;}
2. div_Eleman_B{border-top-left-radius : 10px;}
Bu kod, css3 i├žin ├Ân g├Âr├╝lm├╝┼č oval k├Â┼čeli kenarl─▒klar─▒ sa─člamaktad─▒r. radius’un alaca─č─▒ pixel t├╝r├╝ndeki a├ž─▒ de─čeri k├Â┼čelerin hangi miktarda yuvarlak olaca─č─▒n─▒ belirliyor ve eleman─▒n d├Ârt k├Â┼česini de etkiliyor. Bir k├Â┼čenin etkilenmesini istedi─čimiz durumlarda kullan─▒m─▒ ise 2. sat─▒rdaki ├Ârnektedir.