Beyaz Bo┼čluk (White Space) Nedir?
Basit├že anlatmam gerekirse beyaz bo┼čluk bir tasar─▒m─▒n farkl─▒ elementleri aras─▒ndaki bo┼čluktur - metinler, resimler, paragraflar, ba┼čl─▒klar, altl─▒klar, ba─člant─▒lar vb. Bu bo┼čluk bir sayfa ├╝zerindeki farkl─▒ elementler aras─▒ndaki bo┼čluktur, harfler aras─▒ndaki bo┼čluk, bir paragraf─▒n sat─▒rlar─▒ aras─▒ndaki bo┼čluktur.
Beyaz bo┼čluk bir web sitesinin kolayca taranabilmesini sa─člar. Ziyaret├žinin sitenizi ziyaret etti─činde g├Ârd├╝─č├╝ metin miktar─▒n─▒ azalt─▒r ve bu vesileyle okumay─▒ daha da kolayla┼čt─▒r─▒r. Sayfan─▒za kutular ve ├žizgiler gibi yeni elementler eklemenize gerek kalmadan tasar─▒m elementlerinin g├Ârsel olarak ayr─▒m─▒n─▒ kolayla┼čt─▒r─▒r. Bu bo┼čluklar do─čru kullan─▒ld─▒─č─▒nda sayfan─▒z─▒n temiz ve profesyonel g├Âr├╝nmesini sa─člad─▒─č─▒ gibi, sitenizin karma┼č─▒k g├Âr├╝nmemesini, taze g├Âr├╝n├╝m├╝n├╝ korumas─▒n─▒ sa─člar.
Beyaz bo┼čluk ne yaz─▒k ki g├╝├žl├╝ bir web tasar─▒m─▒nda en az dikkate al─▒nan elementlerden birisidir. Beyaz bo┼čluklar─▒n parlak ve ─▒┼č─▒ldayan bir tasar─▒m─▒n─▒n olmamas─▒n─▒n, onun web sitesi i├žin ├Ânemli olmad─▒─č─▒ anlam─▒na gelmez.
Bu konudaki ara┼čt─▒rmam─▒za ba┼člamadan ├Ânce gelin tasar─▒mlar─▒nda beyaz bo┼čluklar─▒ verimli bir ┼čekilde kullanan baz─▒ web sitelerine bir g├Âz atal─▒m.
- 1. Made By Sofa

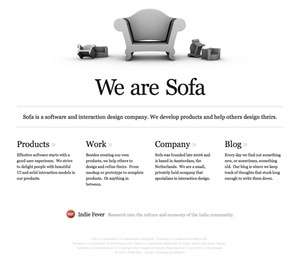
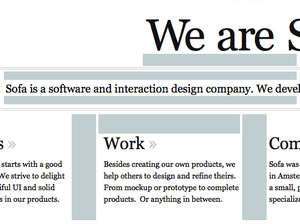
Made By Sofa web sitesi, sitenin ├╝st k─▒sm─▒nda b├╝y├╝k boyutlu bir imaj ve imaj─▒n alt k─▒sm─▒nda ana i├žerik ve navigasyon ├Â─čeleri kullan─▒larak g├╝├žl├╝ bir tasar─▒m olu┼čturmu┼č. Sofa ba┼čl─▒klar, paragraflar ve slogan elementlerini birbirinden ay─▒rmak i├žin beyaz bo┼čluklar─▒ kullanm─▒┼č. A┼ča─č─▒daki yak─▒nla┼čt─▒r─▒lm─▒┼č resme bir bak─▒n:

Not: G├Âlgelenmi┼č alanlar beyaz bo┼čluklar─▒ temsil etmektedir
Beyaz bo┼čluklar─▒n bu ┼čekilde kullan─▒m─▒ sayesinde site daha organize ve b├Âl├╝mlenmi┼č bir yap─▒ya kavu┼čurken, site ziyaret├žilerinin de i├žeri─či okuyabilmesi ve site i├žeri─čini h─▒zl─▒ ve verimli bir ┼čekilde taramas─▒ (tabir-i caizse ┼č├Âyle bir g├Âz atmas─▒) kolayla┼čt─▒r─▒lm─▒┼č.

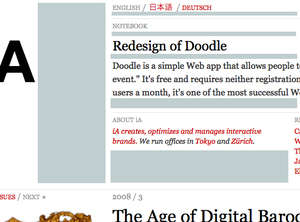
Information Architects web sitesi de beyaz alanlar─▒ kullanarak logo, metin, paragraflar ve ba┼čl─▒klar gibi baz─▒ site elementlerini birbirlerinden ay─▒rm─▒┼č ve site tasar─▒m─▒n─▒n temiz ve sade olmas─▒n─▒n ├Ân├╝n├╝ a├žm─▒┼č. A┼ča─č─▒daki imaj, ilgili sitenin tasar─▒m─▒n─▒n yak─▒ndan bir g├Âr├╝n├╝m├╝.

Not: G├Âlgelenmi┼č alanlar beyaz bo┼čluklar─▒ temsil etmektedir
Beyaz Bo┼čluklar─▒ Nas─▒l Verimli Bir ┼×ekilde Kullanabilirsiniz?
Beyaz alanlar─▒ verimli bir ┼čekilde kullanabilmek bazen zorlu bir i┼č olabilir. Yaz─▒n─▒n devam─▒nda size bu alanda yard─▒mc─▒ olabilecek baz─▒ ipu├žlar─▒n─▒ listelemeye ├žal─▒┼čt─▒m:
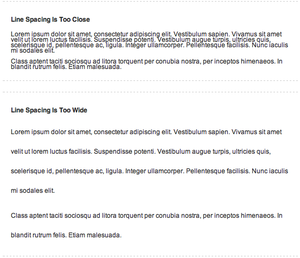
- 1. Sat─▒r Aral─▒─č─▒ (Line Spacing)
Bir paragraf i├žerisindeki sat─▒rlar─▒n aral─▒─č─▒, konu sitenin okunabilirli─či ve taranabilirli─čine geldi─činde en b├╝y├╝k fark─▒ olu┼čturan en ├Ânemli unsurlardan birisidir. E─čer sat─▒rlar birbirlerine ├žok yakla┼čt─▒r─▒l─▒rsa, o sayfan─▒n i├žeri─čini taramak neredeyse imkans─▒z hale gelir. E─čer sat─▒rlar birbirinden ├žok uzakla┼čt─▒r─▒l─▒rsa, o zaman ziyaret├žileriniz sat─▒rlar─▒n birbirlerinden ba─č─▒ms─▒z oldu─ču hissine kap─▒lacaklar ve konuyu b├╝t├╝nle┼čtiremeyeceklerdir.

Siz de sat─▒r aral─▒klar─▒n─▒z─▒n yukar─▒da iki ├Ârne─čin aras─▒nda bir yerlerde (ne ├žok az ne de ├žok fazla) olmas─▒n─▒ isteyeceksinizdir. CSS’de sat─▒r aral─▒klar─▒ hakk─▒nda teknik bir makale ar─▒yorsan─▒z, o zaman CSS line-height de─čeri makalesi size yard─▒mc─▒ olacakt─▒r.
- 2. Marjlar (Margin)
Marj, bir tasar─▒mdaki elementleri ├ževreleyen bo┼čluklara verilen add─▒r. CSS Marjlar─▒ bu bo┼člu─ču kendi avantaj─▒n─▒za kullanabilmeniz i├žin m├╝kemmel bir yoldur. Marjlarla ├žal─▒┼č─▒rken hat─▒rlaman─▒z gereken birka├ž unsur bulunmaktad─▒r.
- Tutarl─▒l─▒k
Anahatt─▒n─▒z ├╝zerindeki marjlar─▒n─▒z─▒n geneli birbirleri ile tutarl─▒ olsun. Bo┼čuklar─▒n─▒zda ne kadar tutarl─▒ olabilirsiniz, siteniz o kadar profesyonel ve organize g├Âr├╝necektir. Marjlar─▒ d├╝┼č├╝n├╝rken hem dikey hem de yatay marjlar─▒ g├Âz ├Ân├╝nde bulundurun, zira bunlar─▒n her ikisinin de tasar─▒m─▒n geneline ├Ânemli etkileri bulunmaktad─▒r. - ├çok fazla olmas─▒n
Marjlar─▒n─▒z─▒ ├žok y├╝ksek tutmay─▒n. Birbirlerinden olmas─▒ gerekti─činden fazla ayr─▒lm─▒┼č site elementleri, yukar─▒daki sat─▒r aral─▒─č─▒ ├Ârne─čimizde de g├Ârebilece─činiz ├╝zere i├žeri─čin birbirleri ile olan ili┼čkisini kaybetmesine yol a├žabilir. Ayr─▒ca bir sayfaya sadece s─▒n─▒rl─▒ say─▒da pikselin s─▒─čabilece─čini de unutmay─▒n, bu sebeple ekran─▒n b├╝y├╝k k─▒sm─▒n─▒ bo┼čluklarla da doldurmay─▒n (tabi e─čer sitenizin i├žeri─či bu tip marjlar─▒n kullan─▒lmas─▒n─▒ gerektirmiyorsa). - ├çok az da olmas─▒n
Unutmay─▒n, burada beyaz alanlar─▒ ├Â─črenmeye ├žal─▒┼č─▒yoruz, bu sebeple tasar─▒mlar─▒n─▒zda en az─▒ndan biraz beyaz bo┼člu─čun olmas─▒na ├Âzen g├Âsterin. Bir metnin resme, yan ├žubu─čua, ba┼čl─▒─ča, navigasyon ├žubu─čuna ya da sitenin di─čer herhangi bir elementine ├žok yak─▒n olmas─▒ durumunda tasar─▒m─▒n─▒z biraz s─▒k─▒┼č─▒k g├Âr├╝necektir ki bu da ziyaret├žilerinizi rahats─▒z eder. Ziyaret├žilerinizin biraz nefes alabilmesi i├žin bu bo┼čluklara ├Âzen g├Âsterin.
3. Minimalist Tasar─▒m Beyaz Bo┼člu─ča E┼čit De─čildir
Modern tasar─▒m d├╝nyas─▒n─▒n problemlerinden biri de pek ├žok insan─▒n beyaz bo┼čluklar─▒ minimalist tasar─▒mlarla b├╝t├╝nle┼čtiriyor olu┼ču. Bu kesinlikle yanl─▒┼čt─▒r. Bir sitede ├žok miktarda metin bulunuyor olabilir ancak bu o sitenin kolayca okunabilir ve taranabilir bir web sitesi ol(a)mayaca─č─▒ anlam─▒na gelmez. Beyaz bo┼čluklar─▒n do─čru kullan─▒m─▒ ile bu pek tabi m├╝mk├╝nd├╝r.
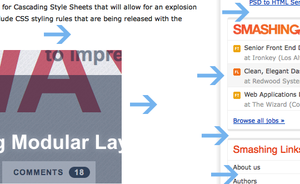
├ľrnek olarak Smashing Magazine‘yi ele alal─▒m. Bu sitenin tabir-i caizse kulaklar─▒ndan i├žerik f─▒┼čk─▒r─▒yor, bununla birlikte site y├Âneticileri sitenin taran─▒labilirli─čini ve okunabilirli─čini en y├╝ksek seviyede tutmay─▒ ba┼čarabilmi┼čler. Site y├Ânetimi bunu renklerin ve metin boyutlar─▒n─▒n do─čru se├žimi ile beyaz bo┼čluklar─▒n do─čru kullan─▒m─▒ ile ba┼čarm─▒┼člar.

Yine a┼ča─č─▒da site tasar─▒m─▒na yak─▒ndan bir bak─▒┼č atal─▒m:

Site tasar─▒m─▒nda metinlerle resimlerin, navigasyon elementleri ile i├žerik ve yan bar─▒n aras─▒ndaki g├Ârsel ayr─▒m─▒ fark edebildiniz mi? ─░┼čte bu t├╝m├╝yle beyaz bo┼čluklar─▒n do─čru kullan─▒m─▒ ile sa─članm─▒┼č durumda.
4. Ba┼čl─▒klar (Headings)
B┼čl─▒klar site i├žeri─činizi y├Ânetilebilir par├žalara ay─▒rabilmek i├žin m├╝kemmel bir yoldur. Bu makaleyi okurken 4 farkl─▒ ba┼čl─▒─č─▒n kullan─▒ld─▒─č─▒n─▒ g├Ârm├╝┼čs├╝n├╝zd├╝r: H1, H2, H3, H4. Bu ba┼čl─▒klar b├╝y├╝k, koyu, alt─▒ ├žizili “b├Âl├╝m ba┼čl─▒klar─▒”ndan olu┼čuyor ve siz bu makale s├╝resince bunu g├Ârebiliyorsunuz.
Burada yapman─▒z gereken ba┼čl─▒klar─▒n alt ve ├╝st k─▒s─▒mlar─▒ndaki bo┼člu─ča ve bu bo┼čluklar─▒n makalenin taranabilirli─čini nas─▒l etkilediklerine dikkat etmektir. ├ľrne─čin, sitenin H2 etiketlerinde (ikinci en b├╝y├╝k ba┼čl─▒k) metin ile alt ├žizgi aras─▒nda 5 piksel bo┼čluk bulunuyor. Ayr─▒ca yine ayn─▒ etiketin ├╝st ve alt k─▒sm─▒nda 15′er piksellik marj yer al─▒yor. Bu beyaz bo┼čluklar makalenin b├Âl├╝mlerini sizin g├Ârsel olarak ay─▒rabilmenizi ve i├žeri─či tararken onlar─▒ kolayca se├žebilmenizi sa─čl─▒yor.
Bu bo┼čluklar─▒ olu┼čturarak i├žeri─čin taranmas─▒ b├╝y├╝k ├Âl├ž├╝de kolayla┼čt─▒r─▒l─▒rken, ziyaret├žinin hangi imi ya da hangi ba┼čl─▒─č─▒ okumak istedi─čine karar vermesi kolayla┼č─▒yor. E─čer ba┼čl─▒klar do─čru kullan─▒lmam─▒┼č olsayd─▒, okur t├╝m makaleyi okumak zorunda b─▒rak─▒l─▒rd─▒ ki bu da bu tip uzun makaleler i├žin okuyucu a├ž─▒s─▒ndan tam bir i┼čkencedir.
E─čer siz de benim H2 etiketini nas─▒l stillendirdi─čimi merak ediyorsan─▒z, o zaman a┼ča─č─▒daki kodu style.css dosyan─▒za kopyalaman─▒z yeterli.
h2 { font-size: 28px; padding-bottom: 5px; border-bottom: 3px solid #2a2a2a; letter-spacing: -1px; color: #2A2A2A; margin-top: 15px; margin-bottom: 15px; }
5. ─░majlar
─░majlarla metnin aras─▒nda kullanaca─č─▒n─▒z bo┼čluk, bir tasar─▒m─▒n g├╝zel ya da ├žirkin olup olmayaca─č─▒n─▒ belirleyebilecek kadar ├Ânemlidir. E─čer kelimeler imaja ├žok yak─▒n olursa, o zaman i├žerik ├žok karma┼č─▒k g├Âr├╝necek ve okunmas─▒ da bir o kadar zorla┼čacakt─▒r. E─čer kelimeler imajdan ├žok uzak olurlarsa, o zaman birbirleri ile olan ba─člant─▒s─▒ kopacakt─▒r.
Web Design Tuts websitesinde imajlar─▒m─▒ organize etmek ve onlar─▒n g├Ârsel olarak m├╝mk├╝n oldu─ču kadar ├žekici olabilmesini sa─člayabilmek i├žin baz─▒ ├Âzel imaj s─▒n─▒flar─▒ kullan─▒r─▒m. Ne zaman bunun gibi bir makale yazsam, bir imaj i├žin a┼ča─č─▒daki kodu kullan─▒r─▒m.
<img class="imagelist" src=# />
Bu imaj─▒ da CSS ile stillemek i├žin a┼ča─č─▒daki y├Ântemi kullan─▒r─▒m:
.imagelist { border: 5px solid #cacaca; margin-top: 15px; margin-bottom: 15px; }
Kulland─▒─č─▒m imajlar ile ba┼čl─▒klar─▒n ├╝st ve alt k─▒s─▒mlar─▒nda 15′er piksellik bo┼čluklar b─▒rakarak tutarl─▒l─▒─č─▒ nas─▒l korudu─čumu fark edebildiniz mi?
Modern Web Tasar─▒m─▒nda Beyaz Alanlar
E─čer makaleyi buraya kadar okuduysan─▒z, o zaman beyaz bo┼člu─čun neden ├Ânemli oldu─čunu art─▒k anlam─▒┼čs─▒n─▒zd─▒r: Siteyi temiz g├Âstermek, okuyucular i├žin okunmas─▒n─▒ kolayla┼čt─▒rmak ve sitenin daha profesyonel g├Âr├╝nmesini sa─člamak bunlardan sadece birka├ž─▒. Yine makale s├╝resince beyaz alanlar─▒n birbirleri ile tutarl─▒ marj, metin ayr─▒m─▒ ve imajlarla ba┼čl─▒klar─▒n g├Ârsel ayr─▒m─▒ i├žin kullan─▒ld─▒─č─▒ndan da bahsetmi┼čtim. Ancak halen beyaz alanlar─▒n “iyi” kullan─▒m─▒n─▒n ne oldu─čunu merak ediyor olabilirsiniz.
A┼ča─č─▒da listeledi─čim web siteleri, beyaz alanlar─▒n do─čru kullan─▒larak ziyaret├žileri ile ileti┼čimi g├╝├žlendiren web sitelerine iyi birer ├Ârnektir.
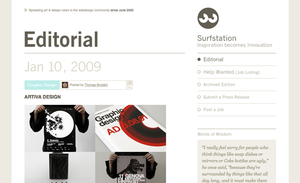
- 1. Surfstation

Kullan─▒lan beyaz alan─▒n nas─▒l site i├žeri─či ile yan ├žubu─ču birbirinden ay─▒rd─▒─č─▒na dikkat edin. Site ziyaret├žilerinin siteyi taramas─▒n─▒ kolayla┼čt─▒ran ve ihtiya├žlar─▒ olan i├žeri─či kolayca bulabilmelerini sa─člayan yegane unsur i┼čte budur.

Jason’un web sitesi ├žizgilerin ve beyaz bo┼čluklar─▒n zekice kullan─▒lm─▒┼č kombinasyonu ile i├žeri─čini temiz ve verimli bir ┼čekilde ziyaret├žilerine aktarabiliyor.
- 3. Digital Mash

Avustralyal─▒ Tasar─▒mc─▒ Rob Morris’─▒n web sitesi Digital Mash, navigasyon, ana resim ve sayfan─▒n alt k─▒sm─▒nda bulunan d├Ârt adet i├žerik alan─▒n─▒ i├žeren ├žok sade bir tasar─▒m─▒ kullan─▒yor. Marjlar─▒n nas─▒l birbirleri ile uyumlu ve i├žeri─čin nas─▒l kolayca okunabilir oldu─čuna ve metinler aras─▒ndaki bo┼čluklar ile ba┼čl─▒klar─▒n ve simgelerin nas─▒l g├╝zel kullan─▒lm─▒┼č oldu─čuna bir bak─▒n.

Metin tabanl─▒ bir web sitesi olan Odd Web Things, beyaz bo┼čluklar─▒ kendi logolar─▒n─▒ yan ├žubuktan, yan ├žubu─ču kendi portfolyalar─▒ndan ve portfolyalar─▒ndan da kendi bloglar─▒n─▒ ay─▒rmak i├žin kullanm─▒┼č.

Vitor’un sitesi t├╝m├╝yle beyaz bir arkaplan ├╝zerinde oraya buraya yerle┼čtirilmi┼č tipografi kullanm─▒┼č. Koyu navigasyon, g├╝├žl├╝ ba─člant─▒lar ve kulland─▒─č─▒ sade renk ┼čemas─▒ bu websitesini i┼čler k─▒lm─▒┼č.
Beyaz Alanlar’a Dair @Twitter G├Âr├╝┼č├╝
Bu makaleyi yazarken beni Twitter ├╝zerinden takip eden baz─▒ ki┼čilerin g├Âr├╝┼člerini ald─▒m. Onlara ┼ču soruyu sordum: “Bir web tasar─▒m─▒nda beyaz alanlar sizce neden ├Ânemlidir?” ─░┼čte onlar─▒n cevaplar─▒:
@Brendan: - Beyaz alanlar! Bence beyaz alanlar─▒n do─čru kullan─▒lmas─▒, oda─č─▒n i├žeri─čin kendisine ├žekilebilmesi ve profesyonel g├Âr├╝n├╝m i├žin ├Ânemlidir.
@Brandon: - ├ľnemlidir ├ž├╝nk├╝ bilgi ve tasar─▒m elementleri, b├╝y├╝k bir karma┼ča yaratmaktansa birbirleri ile ili┼čkilendirilebilir.
@sthursby: - Bir ziyaret├žiyi web sitenize ba─člayabilmek i├žin sadece birka├ž saniyeniz varken, o s├╝reyi ziyaret├žinin arad─▒─č─▒ i├žeri─če kolayca ula┼čabilmesi i├žin do─čru kullanmak gerek.
@Hyermish - Beyaz alanlar, sadeli─čin bir ill├╝syonu olmakla birlikte bazen karma┼č─▒kl─▒─č─▒ da giderebilir.
@Drew_Douglass - Benim beyaz alanlar─▒ kullanmaktaki ana sebebim, oda─č─▒ sayfan─▒n bir elementine ├žekmek ve bak─▒┼člar─▒ o i├žeri─če y├Ânlendirmektir.
- Kaynak: Web Design Tuts
CSS ve Kullan─▒labilirlik ├ťzerine Yazd─▒─č─▒m Di─čer Yaz─▒lar
- Mobil Web’i Nas─▒l Herkes ─░├žin Daha ─░yi Yapar─▒z?
- 10 Kullan─▒┼čl─▒ Web Uygulamas─▒ Aray├╝z├╝ Tekni─či
- Kullan─▒c─▒ Geri Bildirimleri ─░le Sitenizin Kullan─▒l─▒rl─▒─č─▒n─▒ Artt─▒rmak
- Web Tasar─▒mc─▒lar─▒n─▒n Kodlama Yapmalar─▒n─▒n 6 Gere─či
- Her Web Tasar─▒mc─▒s─▒n─▒n ├ľ─črenmesi Gereken 9 ├ľnemli CSS Yetene─či
- Modern CSS’de Alt─▒n Oran
- Sadece CSS ─░le Olu┼čturulmu┼č Animasyonlu ─░lerleme ├çubu─ču (Progress Bar)
- Web Tasar─▒mc─▒lar─▒ ─░├žin 10 Kullan─▒l─▒rl─▒k ─░pucu
- Web Tasar─▒m─▒nda Alt─▒n Oran
- BluePrint CSS Framework’├╝n├╝ Kullanmak
- jQuery’siz, mootools’suz Basit Sekmeli ─░├žerik Olu┼čtural─▒m
- SenCSS: Layout D─▒┼č─▒ndaki Her┼čey ─░├žin CSS Framework’├╝